
浜松ホトニクスのカラーセンサーでmicro:bitのロボットカーを制御してみましたが、このセンサーはI2Cで制御するため、子どもにはプログラミングに難解な部分があります。

そこでI2C周りを隠蔽したカスタムの拡張機能を作ってみることにしました。
micro:bitのMakecodeで拡張機能を作る方法は公式のドキュメント「Building your own extension」に載っています。方法は2つ紹介されていて
・コマンドラインツールを使う方法
・Makecodeのオンラインエディタを使う方法
があります。
コマンドラインを使う方法はWindows上の環境構築が面倒なので、オンラインエディタを使います。
Makecodeエディタを使う場合も、作った拡張機能を共有するにはGitHubアカウントが必要で、以下はアカウントがすでにあるという前提です。
新規のプロジェクトを作成する
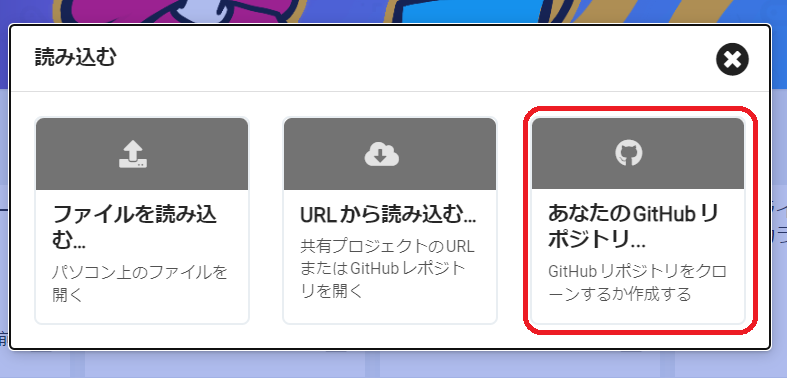
Makecodeエディタのホーム画面の「読み込む」をクリックし、「あなたのGitHubリポジトリ」を選択します。

初回はGitHubへのサインインを求められますので必要な情報を入力します。
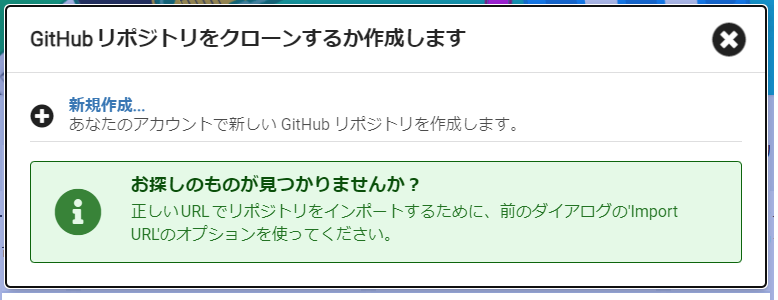
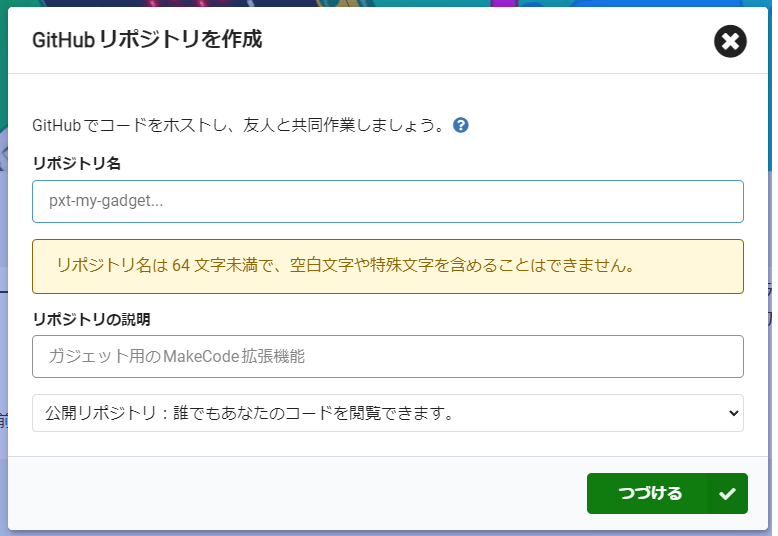
つぎに「新規作成」をクリックします。

リポジトリ名などを入力すると、GitHub上に公開リポジトリが作られ必要なファイル類がコピーされます。

拡張機能ブロックのプログラミング
ブロックの作り方は公式のDefining blocksにあります。このドキュメントにもありますが、サンプル集として用意されているPlayground にコード例がありますので、参考になります。
プログラムはTypeScriptで記述します。Makecodeエディタで書く場合はJavaScriptモードを使用します。
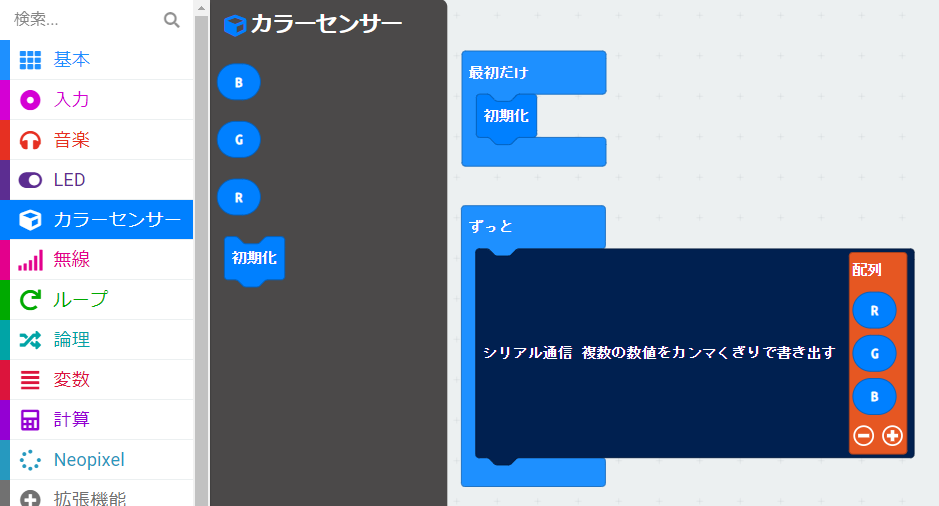
画面左のエクスプローラーに関連ファイル名が表示されていて、同じものがGitHubリポジトリに同期されます。プログラムを書くファイルはmain.tsです。
既にブロックのプログラムがある場合は、JavaScriptモードに変換して多少手を加えるだけです。最低限必要なのは以下の項目です。

拡張機能全体の名前
ブロックのカテゴリーに表示される名前です。これをプログラム全体のnamespaceとします。この例だと、「カラーセンサー」というnamespaceでプログラムの全体を囲みます。
namespace カラーセンサー {
...
}カテゴリーに表示される名前の色やアイコンを定義するため、namespaceの前に「//% 」で始まる行を入れます。詳細は公式Defining blocksを参照してください。
ブロックのプログラム
ブロックにしたいプログラムは関数で記述し、関数は外部参照できるようにexportをつけ、さらに「//% block」という修飾をつける必要があります。
ブロックには関数名が表示されますが、他の名称にした場合は「//% block = “名称”」とします。
//% block="初期化"
export function init() {
pins.i2cWriteNumber(
42,
139,
NumberFormat.UInt16BE,
false
)
pins.i2cWriteNumber(
42,
11,
NumberFormat.UInt16BE,
false
)
}詳細は公式のDefining blocksを参照してください。
ブロックの形(イベント、引数、戻値)などはプログラムごとに自動的に決定されます。今回の例のように値を返す場合は、関数に戻値の型を指定して、return文をいれておくだけです。このあたりも公式ドキュメントとサンプルに例があります。
下はRGBのRの値を返す例です。
//% block="R"
export function R_read(): number {
pins.i2cWriteNumber(
42,
3,
NumberFormat.UInt8BE,
true
)
R = pins.i2cReadNumber(42, NumberFormat.UInt16BE, true)
return R;
}使い方・参考
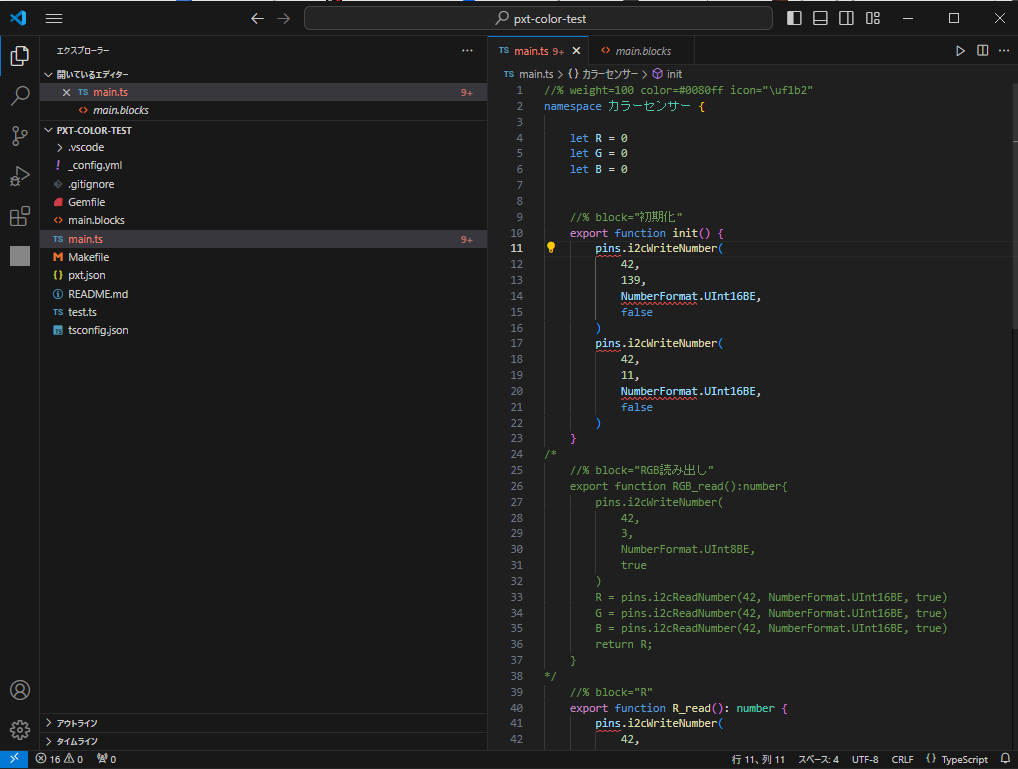
GitHubとリンクしていますので、定期的にPushしてやればGitHubともローカルのGitとも同期できます。
ローカルのエディタの方が使いやすい場合は、ローカルで編集してから、テストの時はGitHubにPushして逆にMakecodeエディタにPullする使い方もできます。

完成したら、GitHubリポジトリのURLを、使用したいMakecodeエディタで拡張機能のURL欄に入れれば、どこからでも機能を追加できます。
参考文献
micro:bitでお手軽にGroveモジュールを利用するための独自拡張機能を作ってみる
付録1-8 2020年リリース(サヌキテックネット)